Bug] Button with router-link prop has incorrect hover style · Issue #2056 · vuetifyjs/vuetify · GitHub
Feature Request] easy way to disable "active" for buttons and v-list-items etc · Issue #11149 · vuetifyjs/vuetify · GitHub

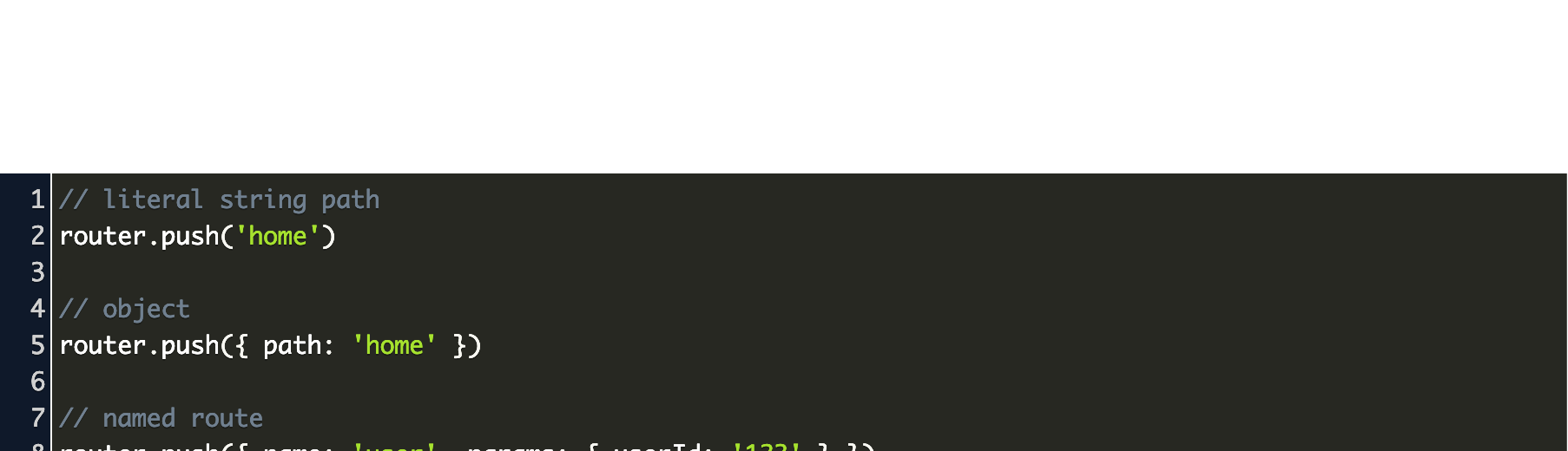
javascript - How can I attach one router link and one dialog box in dropdown in Vue.js? - Stack Overflow

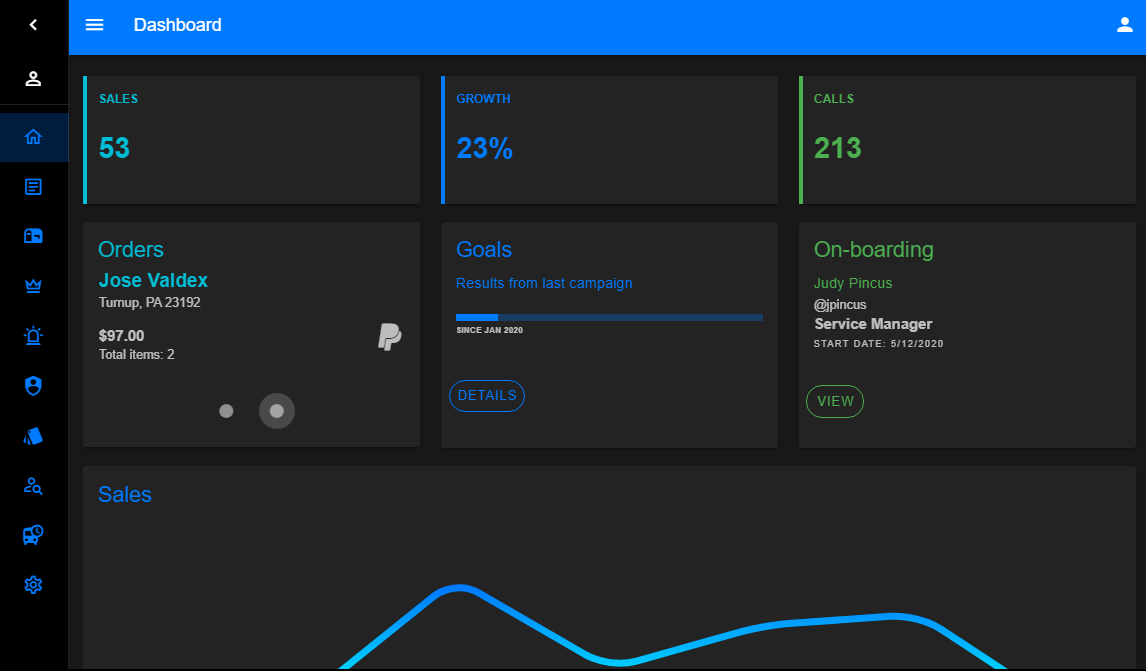
Vuetify Dashboard Template. Create a Vue Dashboard starter using… | by Carol Skelly | WDstack | Medium